本插件代码需要支付宝当面付秘钥,需要自己申请。
支持pbootcms所有版本,数据库版本不限。
文件开源不加密,无需授权无任何限制。
不改动pbootcms核心文件,所有文件为新增文件。
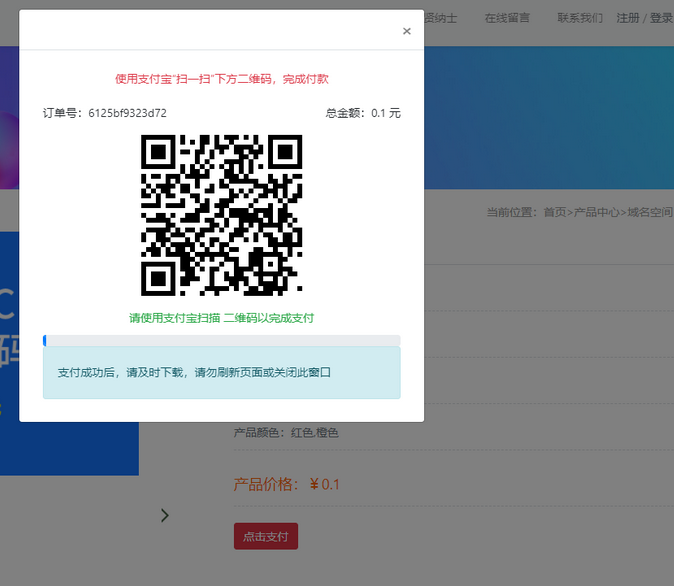
此版本仅支持支付宝扫码支付。
此版与图片的一模一样,不接受再次修改,介意勿拍。
此版无后台订单记录,二开可联系我们。




安装及介绍
第一步:将下载的文上传到网站根目录,都是新增的文件,不会对pbootcms原来的系统做更改。
第二步:申请支付宝当面付密钥,填写密钥文件在:网站根目录的 / apps / home / controller / PayController.php 文件中
第三步:网站后台新建2个自定义扩展字段,字段类型看需要选择。
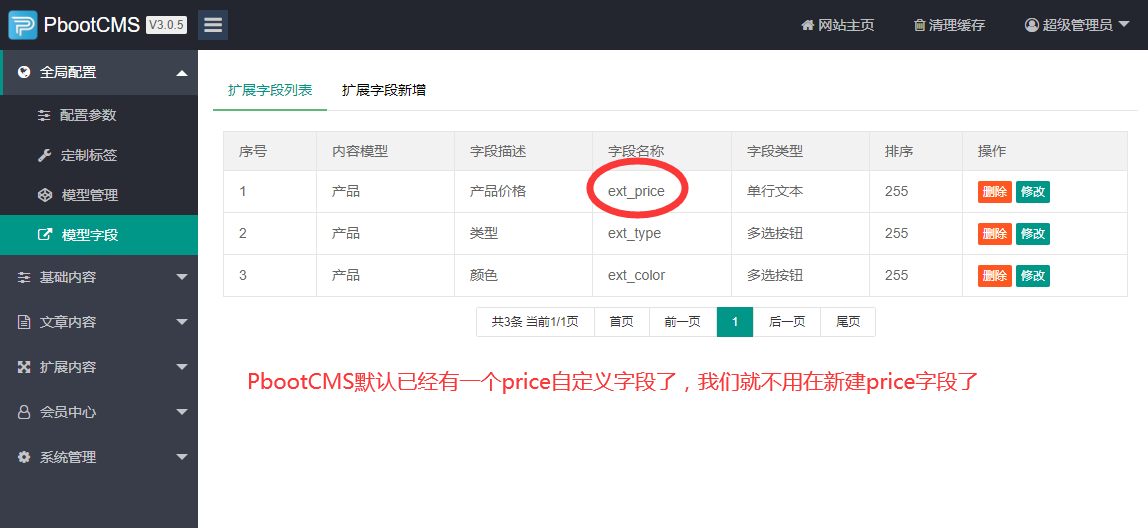
支付的价格:price(pbootcms默认产品模型已有这个字段,如果你用产品模型就不用新建这个字段了,如果你用新闻模型,需要将产品模型的这个扩展字段删除,再新闻模型新增这个字段)
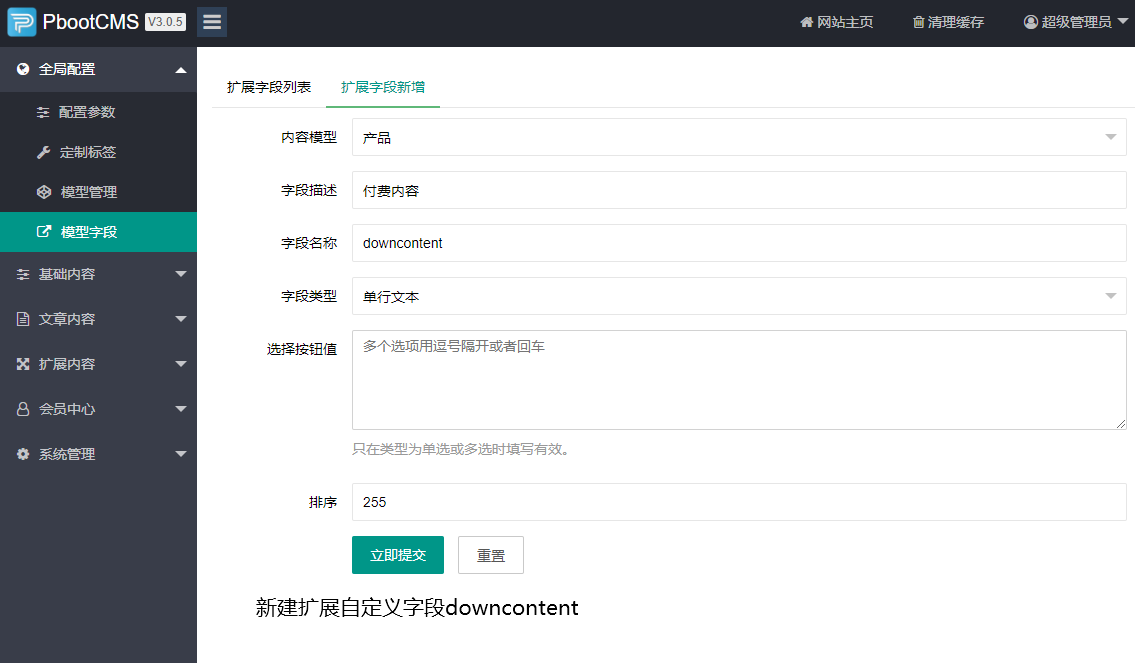
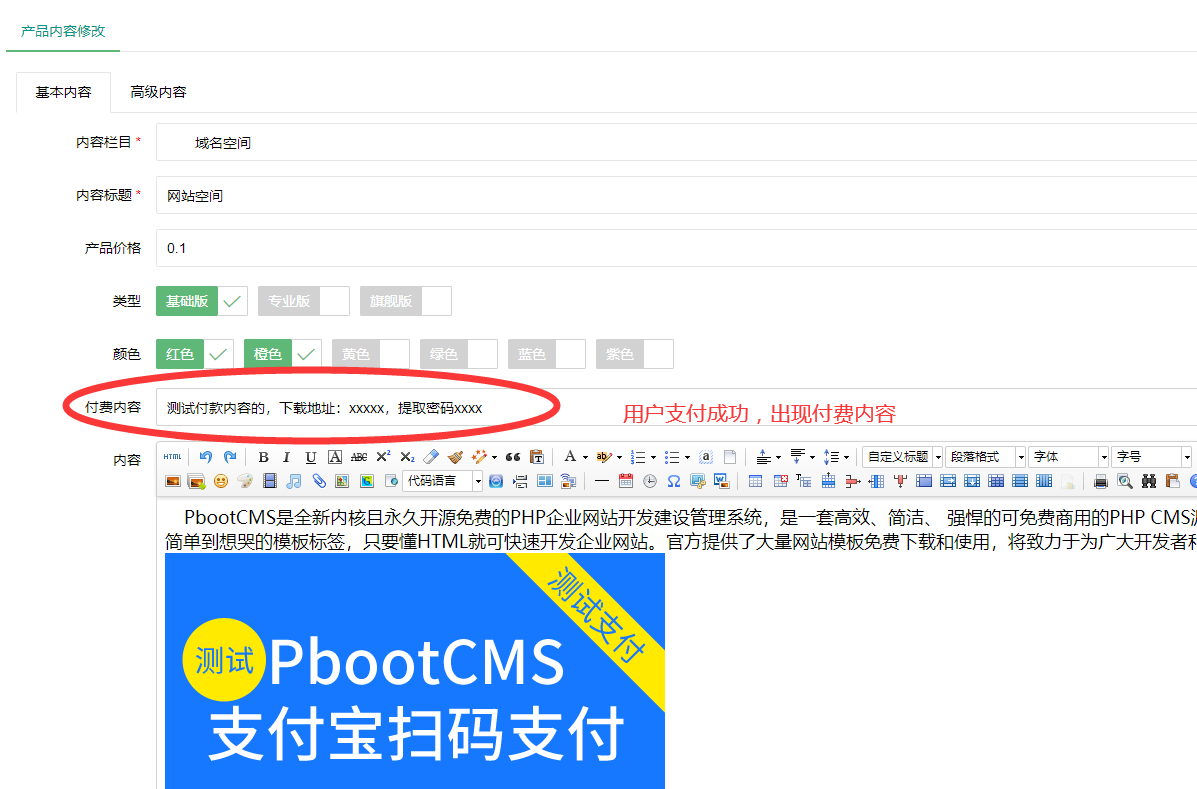
支付后显示的内容字段名:downcontent
温馨提示:这两个字段的名字就是这两个名字,不要修改,如果需要修改,需要把文件响应的地方做一下修改,具体自己查看新增的这几个文件,无代码基础的不建议修改。
第四步:将以下代码复制到内容页模板文件适当位置即可,如: /template/default/html/product.html
<!-- pay -->
<button type="button" id="getOrderQrcode" data-id="{content:id}"
data-toggle="modal" data-target="#myModal">点击支付查看隐藏的内容或下载链接</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-label="Close"><span
aria-hidden="true">×</span></button>
</div>
<div class="modal-body">
</div>
</div>
</div>
</div>
<script>
$(document).ready(function(){
$("#getOrderQrcode").click(function(){
$("#myModal").modal({backdrop: 'static', keyboard: false});
var id = $(this).data('id');
$.ajax({
type: 'POST',
url:"/index.php/Pay/index",
data:{ 'id': id},
async:true,
success:function(result){
$("div.modal-body").html(result);
}});
});
});
</script>
<!-- pay end -->如果你的模版不是default需要将上传的/template/default/comm/【comm文件夹】移动至你的对应的模版下
上述代码样式等基于原版pbootcms的官方演示案例叠加,兼容到自己的项目中需要考虑js和jquery的文件调用。
如果不是原版可以调用/template/default/comm/里面的pay.js(jquery.js网站中基本都有调用所以无需再次调用,如果没有随意下载个调用就可以了,样式你们自己定)
相关标签: